Текст в стиле Web 2.0
Достаточно долго раздумывал о написании небольшого урока как делать надписи в стилистике Web 2.0, и вот этот день настал. Не буду кривить душой и признаюсь сразу, за основу был взят урок Web 2.0 Style Text
И так приступим.
Шаг №1.
Создаем новый документ, я использовал настройки из первоисточника, 400х300 px. Заливаем задний фон цветом #A7C6D6. Используя инструмент Horizontal Type Tool набираем необходимый текст (у меня это само собой рекламе сайта), использую настройки ниже, цвет текста значения не имеет в дальнейшем он поменяется на нужный:
Используя инструмент Move Tool (клавиша V) центрируем наш текст относительно документа, предварительно сделав выделение Select>All.
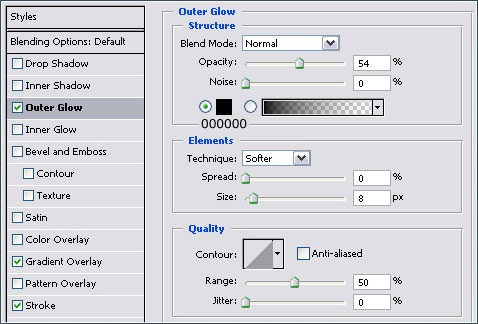
Щелкнув правой кнопкой мыши в разделе слоев на слое с нашим текстом и выбрав из всплывающего меню пункт Blending Options, выставляем следующие настройки:
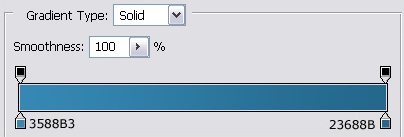
 А вот настройки для градиента:
А вот настройки для градиента:
В настройках Stroke меняем только цвет на белый.
Если все сделано правильно, должно получится что-то на подобии этого:
Шаг №3.
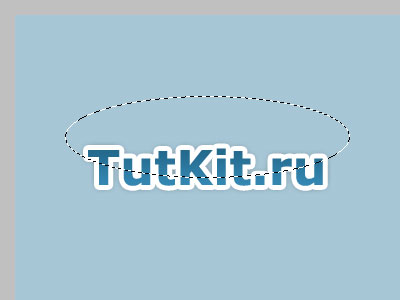
Создаем новый слой, можно его назвать так же как и у первоисточника Gloss. Используя инструмент Elliptical Marquee Tool делаем выделение как показано на картинке ниже.
Заливаем эту область белым цветом. Зажимаем клавишу Ctrl и делаем левый щечек мыши по слоу с текстом. Нажимаем Ctrl+Shift+I или Select->Inverse инвертируем наше выделение, слой Gloss обязательно должен быть активным. Нажатием клавиши Backspace мы удаляем все лишнее. Снимаем выделение со слоя Gloss и выставляем непрозрачность на 25%.
Шаг №4.
Снова зажимаем клавишу Ctrl и снова щелкаем левой кнопкой мыши на слое с текстом. Делаем невидимым слой нашего фона. Создам новый слой Ctrl+Shift+N или Layer->New->Layer называм его к примеру Reflection, и делаем слияние видимых слоев путем нажатия Ctrl+Shift+Alt+E. Используя воспользовавшись Edit>Transform>Flip Vertical делаем зеркальное отражение нашего текстового слоя.
Должно получится вот так:
Шаг №5.
Используя инструмент Rectangular Marquee Tool с настройками показанными ниже
делаем выделение нижней половины слоя Reflection и несколько раз нажимаем клавишу Backspace пока наше отражение немного не выцветет. Снижаем непрозрачность слоя где-то до 40%.
Вот собственно и все. А это результат тог, что должно получится.
Добавить в Закладки: