Эффект отогнутого стикера.
Вступление:
В данном уроке я постарался достаточно подробно описать так, чтобы и новички в фотошопе смогли без проблем повторить, способ рисования немного отклеившего стикера. За основу был взят урок товарища иностранца – pshero. Данный эффект достаточно часто встречается в дизайне сайтов.
При написании урока использовался английская версия Adobe Photoshop CS2. Расположение окон по умолчанию.
Шаг №1
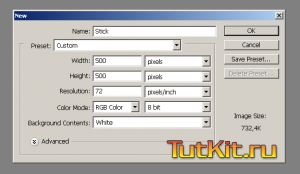
И так приступим. Создаем новый документ – File->New или Ctrl+N.
В появившемся окне задаем название нашего произведения – Name: Stick, Размеры по ширине и высоте – Width: 500px и Height: 500px, разрешение – Resolution: 72pixel/inch.
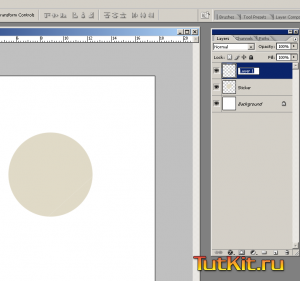
Создаем новый слой – Layer->New->Layer… или Ctrl+Shift+N.
Задаем название слоя – Name: Sticker. Жмем “Ок”. Я чаще всего использую осмысленные названия, проще в дальнейшем найти необходимый слой.
Шаг №2
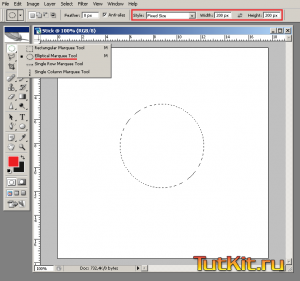
В панели инструментов выбираем – Elliptical Marquee Tool
Выставляем параметры – Style: Fixed Size и размеры Width: 200 px, Height: 200 px. Жмем на рабочую область и получаем идеально круглое выделение. Выставляем цвет подложки нашего стикера, я использовал с оригинала – #e0dac7. Закрашиваем выделенную область, (убедитесь что у вас активен слой Sticker)это можно сделать следующими способами:
- использовать инструмент заливки Paint Bucket Tool;
- при активном инструменте Elliptical Marquee Tool нажать правой кнопкой мыши в выделенной области и выбрать в выпадающем меню пункт Fill… В появившемся диалоговом окне в разделе Contents ставим ForegroundColor.
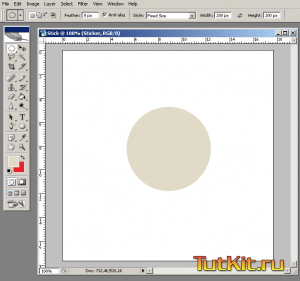
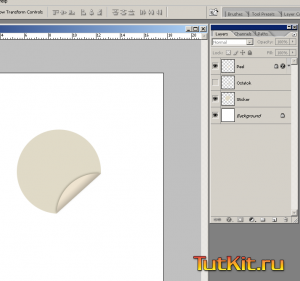
Снимаем выделение области – Select->Deselect или Ctrl+D. В итоге мы должны получить следующий результат.
Шаг №3
Наша задача на данном этапе создать загнутость на стикере, которая появляется в следствии попытки отклеить стикер от поверхности.
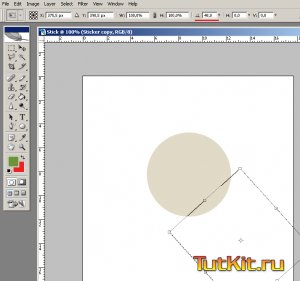
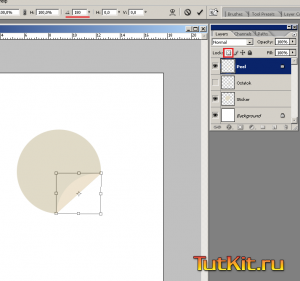
Берем инструмент Rectangular Marquee Tool и выделяем квадратную область, желательно сделать больше нашего круга, используя пункт меню Select->Transform Selection поворачиваем наше выделение на 48° и располагаем его как на картинке ниже.
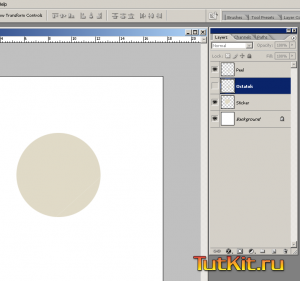
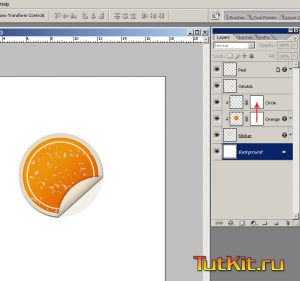
Нажимаем Ctrl+Shift+J. Получаем новый слой на котором располагается маленький отрезок от нашего круга. Переименовываем этот слой в Ostatok, дважды щелкая левой кнопкой мыши на названии слоя в палитре слоев.
Делаем активным слоем Ostatok и нажимаем Ctrl+J. Получаем новый слой, назовем его Peel. Скрываем слой Ostatok, нажав на глазик левей названия в палитре слоев.
Шаг №4
В палитре слоев нажимаем Transparent Pixels checkbox. Установим цвет переднего плана #efe4d0 и нажимаем Alt+BackSpace (комбинация клавиш Ctrl+BackSpace установит цвет заднего плана). Открываем меню трансформации – Edit->Free Transform и разворачиваем наш слой Peel на 180°. В результате должно получиться как на картинке ниже.
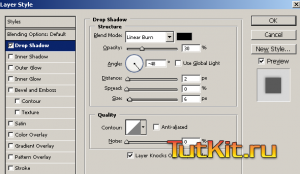
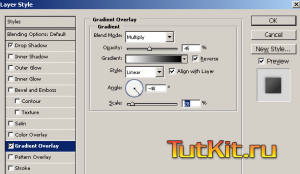
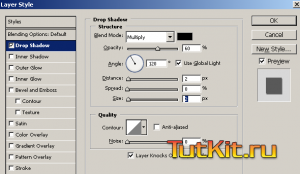
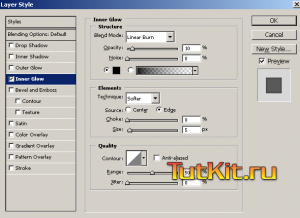
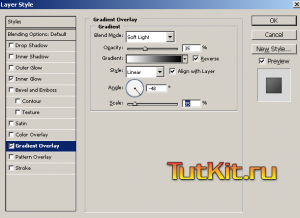
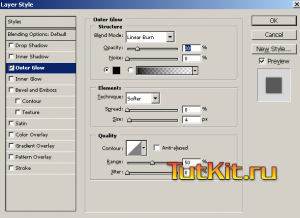
В палитре слоев нажимаем правую кнопку мыши на пиктограмме слоя Peel и выбираем пункт меню Blending Options. Нам потребуется два эффекта Drop Shadow и Gradient Overlay. Выставляем параметры как показаны на картинках.
Если все сделано правильно, должно получиться следующее.
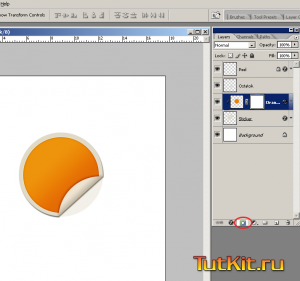
Шаг №5
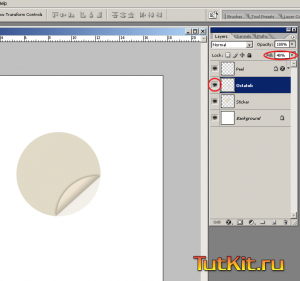
Возвращаемся к нашему немного забытому слою Ostatok. )) Включаем его видимость и выставляем параметр Fill в 40°.
Шаг №6
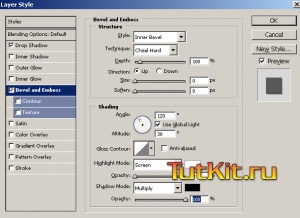
Опять выбираем Blending Options, но только уже на активном слое Sticker и выставляем следующие параметры у эффектов Drop Shadow и Bevel and Emboss.
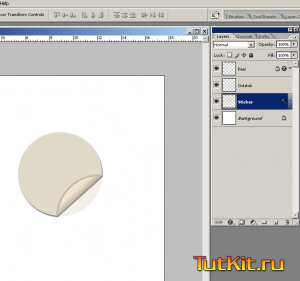
Проверяем наш результат, должно получиться вот так.
Шаг №7
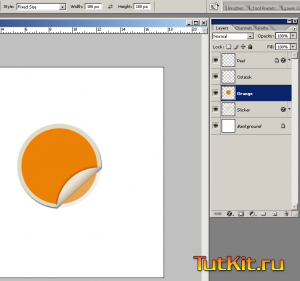
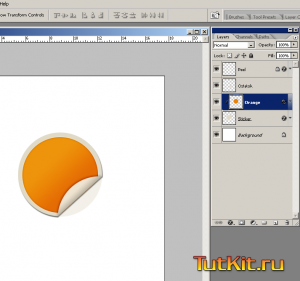
Создаем новый слой и называем его Orange. Выбираем инструмент Elliptical Marquee Tool. Так же как и при рисовании первого нашего круга выставляем параметры – Style: Fixed Size и размеры Width: 180 px, Height: 180 px. Закрашиваем выделение #eb8206 и располагаем слой Orange выше слоя Stiker. В итоге получаем следующее.
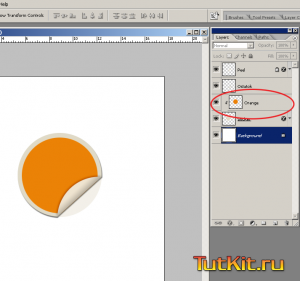
Убираем часть оранжевого, который выполз на изгиб. В палитре слоев нажимаем правую кнопку мыши на названии слоя Orange и в выподающем меню выбираем Create Clipping Mask.
Шаг №8
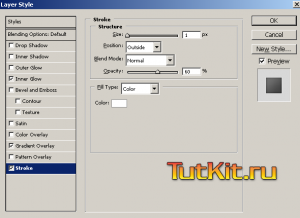
Накладываем эффекты на наш слой Orange. Потребуются Inner Glow, Gradient Overlay и Stroke.
В итоге получаем следующее.
Шаг №9
Этикетка сама по себе уже почти готова, приступим к небольшой стилизации.
Что бы не спортить другие слои нашего с вами произведения создадим маску слоя. Делается это очень просто, сделайте активным слой Orange и нажмите на Add Layer Mask в нижней части палитры слоев.
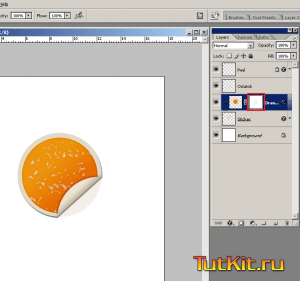
Сбрасываем цвеовые настройки нажатием клавиши D, теперь у нас передний фон черный, задник белый. Выбираем инструмент Brush tool (кисть) и выбираем понравившуюся кисть для разбрызгивания капель, к сожалению на момент написание данного урока у меня нет кистей и я использую стандартные. Рисуем черным цветом капли, главное выделите в палитре слоев в качестве активного слоя маску.
Шаг №10
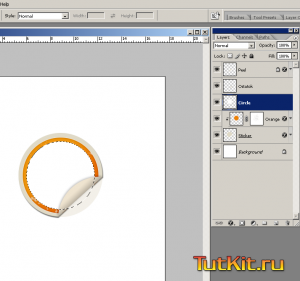
Продолжаем улучшать наш стикер. Теперь нарисуем небольшой ободок на нем. Создаем новый слой под название Circle и распологаем его над слоем Orange. Создаем круг белого цвета, так же как и делали оранжевый, но немного меньшего размера и не снимаем выделение. Т.е. у нас должно получиться следующее.
Далее переходим в Select->Modify->Contract и выставляем значение 3 в появившемся диалоговом окне и жмем “Ок”. Область выделения сократиться на 3 px. Клавишей Backspace или Del удаляем лишнее и получаем тоненькую обрамляющую полоску. Убираем выползающую часть полоски на изгибе с помощью Create Clipping Mask и выставляем парамет Fill = 80%. А для того чтобы наши капли так же были и на полоске переносим маску с зажатой клавишей Alt со слоя Orange на слой Circle.
Шаг Заключительный.
Последний штрих. Нанесем какую нибудь надпись на наш стикер. Принцип нанесения такой же как и обводки, так что я думаю тут проблем не будет. Но я добавлю еще один эффект к тексту.
А вот результат данного урока.
Добавить в Закладки: