Фотография из текста. Спецэффект в фотошопе.
В сегодняшнем уроке будет показано как создать текстовую фотографию. Это спецэффект который можно реализовать в фотошопе с вашей фотографией.
Для начала надо найти подходящую для наших целей фото. Я воспользовался поиском и взял первую попавшуюся барышню.
Шаг№1.
Открываем фотографию, можно взять ту которую использовал я в своем примере.
Шаг №2.
Делаем из цветного изображения ЧБ. Это можно сделать многими способами, самый простой Image->Mode->Grayscale, я им воспользовался для быстроты, но качество получаемого ЧБ не очень хорошее, теряется экспозиция.
Более сложный но и более качественный вариант воспользоваться Image -> Adjustments -> Channel Mixer. В этом случае у вас будет полный контроль над изображением. Обязательно поставте галочку на Monochrome. Добейтесь желаемого результата и переходим к следующему шагу.
Шаг №3.
Теперь нам нужен текст. Желательно не использовать одно и тоже слово или словосочетание. В этом нам поможет неплохой сервис http://www.lipsum.org. Выставите настройки как показано ниже на картинке и ы получите полную абракадабру, но большего нам не надо.
Шаг №4.
Воспользовавшись инструментом Horizontal Тext Tool выделите область где будет располагаться текст, в моем случае – это вся фотография. Вставляем туда сгенрированный текст. Параметры абзаца рекомендую выставить такие:
Это позволит сделать более плотный текст.
Шаг №5.
Дублируем слой с текстом два раза. И меняем цвета текста. Самый нижний должен быть исключительно черным. Среднему слою присваиваем такой цвет #7F7F7F, верхнему – светло серый #C5C4C4.
Шаг №6.
Растерезуем все текстовые слои (щелчок правой кнопкой на слое на панели слоёв, и выбираем Rasterize Layer) И делаем их не видимыми.
Шаг №7.
Делам активным слой с исходной фотографией и идем в Select -> Color Range. В появившемся окне, в графе Select, выбираем Shadows. Жмём Ок. Далее инвертируем выделение (Ctrl+Shift+I). Теперь выбираем самый нижний слой с текстом, на панели слоёв. Он стал видимым. Жмём delete. Отменяем выбор (Ctrl+D). Помните, когда мы выбираем Color Range только слой с фотографией должен быть видимым. Когда вы нажимаете delete на слое с текстом, убедитесь что он видим.
Шаг №8.
Теперь повторите пункт 7 применительно к среднему, и к верхнему слою с текстом. ТОЛЬКО ПОМНИТЕ!!! Для среднего слоя в Color Range выбираем Midtones, а для верхнего слоя Highlights.
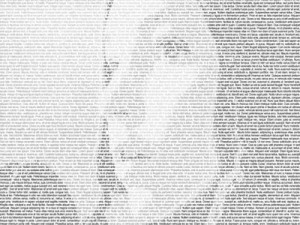
Вот в принципе и все, делаем слой с фотографией невидимым. Создаем новый слой располагаем его в самом низу, заливаем необходимым цветом – это будет задний фон. Делаем видимыми все тестовые слои и в итоге должно получиться что-то вроде этого:
За основу урока был взят урок от – Adobespot. Вот что получилось у него:
Добавить в Закладки: