Ретро-текст из загнутых полосок бумаги.
Для создания этого незамысловатого текста придется взять за основу реальную модель, т.е воспользоваться референсом. Так же изрядно поработать инструментом Lasso Tool. К тексту будут применены корректирующие слои, которые помогут создать выцветший вид ретро и иллюзию реально загнутых полосок бумаги.
Для начала необходимо скачать эти текстуры:
? Paper Texture by Zen Textures
? Grunge Texture by Zen Textures
Шаг №1. Создание модели
Реальная модель текста нужна для того, чтоб сэкономить свое время и не гадать, в каком направлении делать загибы, тени и свет.
Нарежьте с помощью ножниц полоски бумаги размером 8,5см х 11см.
Начните складывать любой текст, загибая углы так, чтобы полоска буквы складывалась перпендикулярно ( под углом 90* ). В своей работе автор так и сделал, за исключением буквы “N”.
Шаг №2. Создание документа
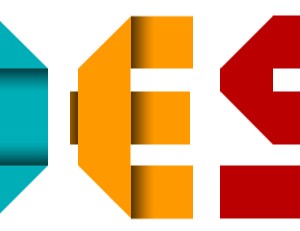
Теперь, видя как выглядит загнутый текст в реале, можно смело ваять его в фотошопе. Создайте документ размером 1200 x 600px. Напечатайте слово “DESIGN” и текст поменьше “INSTRUCT” с помощью инструмента Horizontal Type Tool (T), В уроке использован шрифт Futura Bold, поскольку он больше всего подходит под ретро-стиль. Если данный фонт Вам не подходит, используйте любой жирный шрифт.
Шаг №3. Добавление цвета
Дизайн текста будет разноцветным. Для каждой буквы свой цвет. Вы не обязаны использовать те же цвета, что в уроке. Просто автор старался приблизиться к тонам в стиле ретро.
В уроке использованы следующие цвета:
D: #00AEB7 (синий)
E: #FF9900 (оранжевый)
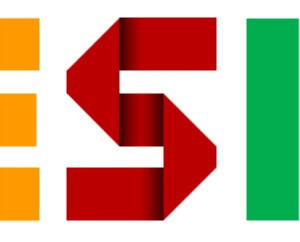
S: #BA0000 (красный)
I: #01AD4E (зеленый)
G: #FEDE58 (светло-желтый)
N: #FF99AB (розовый)
Кроме того, будет изменен цвет слова “INSTRUCT” на коричневый (#3B2601).
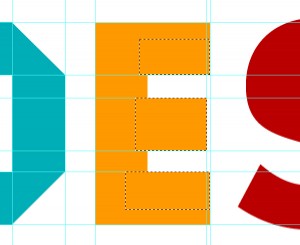
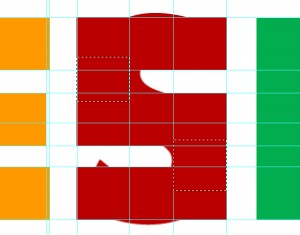
Шаг №4. Направляющие для “D”
В этом шаге начнем обрабатывать букву “D”. Для начала создайте новую группу (Layer > New > Group). Назовите соответствующе “D”. Затем создайте новый слой в группе (Ctrl/Cmd + Shift + N).
И только теперь выставим направляющие, которые помогу “загнуть” букву. Установите направляющие сверху, снизу, слева-направо и в левой части “D”.
Шаг №5. Создание шаблона
Поскольку все полоски имеют одинаковую ширину, то и расстояние между направляющими для каждой буквы должно бать одинаковым. Для такой коррекции и нужен шаблон. Выберите инструмент Rectangular Marquee Tool (M). Удерживая Shift, создайте идеальное квадратное выделение и перетащите его в верхнюю часть буквы “D”, установив между двумя направляющими.
Создайте новый слой и заполните (Edit > Fill) его черным (#000000). Шаблон готов. Мы будем им пользоваться в процессе создания каждой буквы, перетаскивая его с помощью инструмента Move Tool (V).
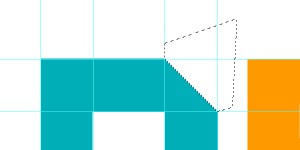
Шаг №6. Добавление направляющих для “D”
Перетащите шаблон в правый нижний угол буквы, касательно направляющей. Добавьте слева от шаблона еще одну направляющую. Эти манипуляции необходимы для того, чтоб отрегулировать центральную часть буквы.
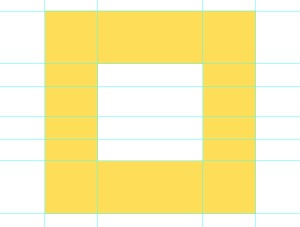
Шаг №7. Вычитание из “D”
Теперь, когда буква расчерчена вдоль и поперек, можно приступать к ее редактированию. Активируйте слой, что в папке “D”. С помощью инструмента Rectangular Marquee Tool (M), создайте выделение вокруг всей буквы, ориентируясь на внешние направляющие. После чего заполните выделение цветом “D” (#00AEB7).
Прежде чем начать вычитание средней части буквы, необходимо растеризовать слой с текстом ( пока слой текстовый, данная операция не возможна). Правой кнопкой мышки кликните по слою “DESIGN” текст -> Layer > Rasterize > Type.
Создайте выделение внутренней части буквы, ориентируясь на внутренние направляющие. После щелкните на Delete.
**В принципе, можно удалить букву вообще из оригинального слоя, поскольку она нам больше не понадобится ( Прим. перев.:если эта фраза ввела вас в заблуждение, лучше оставьте все как есть).
Буква должна походить на рамку.
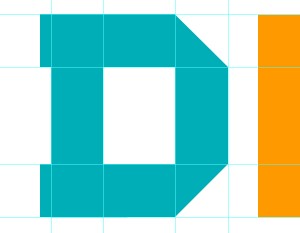
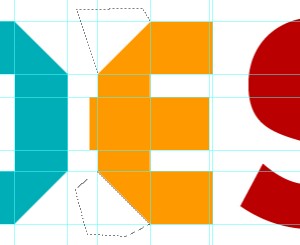
Шаг №8. Формирование “D”
Осталось отсечь углы у буквы, чтобы приблизиться к оригиналу.
С помощью инструмента Polygonal Lasso Tool (L) создайте отсекающее выделение в правом верхнем углу буквы (сначала нажмите на пересечении верхней и внутренней правых направляющих, затем внутренней и внешней правых направляющих, после замкните путь ) То, что окажется выделенным в правой части верхнего угла, удалите.
Проделайте ту же операцию с правым нижним углом.
Шаг №9. Добавление нюансов
Поскольку буква сделана из загнутой полоски бумаги, необходимо удлинить концы полоски слева. Проделать эту операцию можно с помощью Rectangular Marquee Tool (M). Создайте выделение, как бы удлиняя концы. Ориентируйтесь на направляющие. Залейте выделение (Edit > Fill) “родным” цветом (#00AEB7).

Нижнюю часть обработайте соответствующе, перенеся выделение на нижнюю полоску. Ориентируйтесь на направляющие. Залейте выделение цветом (#00AEB7).
Шаг №10. Добавление направляющих для “Е”
Работа пойдет по тому же принципу. Создайте новую группу (Layer > New > Group), Назовите “Е”. В группе создайте новый слой (Ctrl/Cmd + Shift + N).
С помощью шаблона (созданного ранее) проверьте ширину полосок для “Е”. Как вы уже заметили ширина полос не соответствует “стандарту”. Исправим этот дефект.
Установите шаблон в центре буквы “Е”. Теперь добавьте направляющие сверху и снизу от шаблона. Продолжая двигать шаблон, установите направляющие в нижней и верхней части буквы.
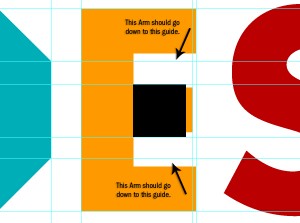
Шаг №11. Оформление “Е”
Активируйте новый слой в группе “Е”. Теперь, вспомните первую часть 7-го шага и обработайте “Е”. Выделенные области заполните изначально выбранным цветом для “Е” (#FF9900).
Шаг №12. Формирование “Е”
Перенесите шаблон в левый верхний угол буквы. Добавьте направляющую справа от шаблона так, чтоб она пролегала через букву. Далее, вспомнив шаг 8, отсеките углы у буквы. А среднюю полоску “Е” стоит удлинить так же, как сделали это с “D” в шаге 9.
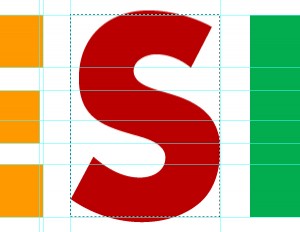
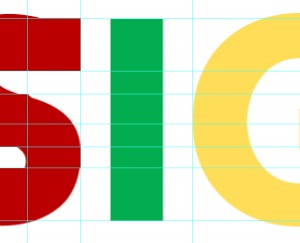
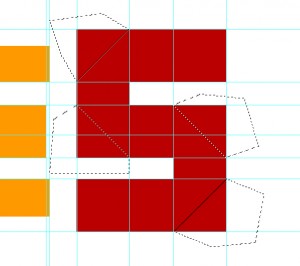
Шаг №13. Создание “S”
Создайте новую группу “S” и слой внутри группы. Ввиду своеобразной формы буквы, придется воспользоваться горизонтальными направляющими “Е”. Для боковых направляющих возьмем за точку опоры слева – левый нижний край буквы, а справа – правую выпуклую часть . После чего заполним все красным цветом (#BA0000).
А поскольку все буквы должны иметь одинаковую высоту, отрежем верхнюю и нижнюю часть буквы.
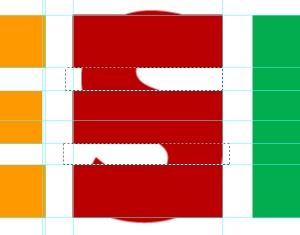
Шаг №14. Грубая обработка “S”
С помощью инструмента Rectangular Marquee Tool (M), создайте два выделения между горизонтальными направляющими, которые сохранились от буквы “Е”. Удалите выбранные области. В результате этой манипуляции получилось 3 полоски бумаги “стандартной” ширины.
Шаг №15. Формирование “S”
Переместите шаблон в левый верхний угол, установите направляющую справа от шаблона. Переместите шаблон в правый нижний угол и установите направляющую слева от шаблона.
С помощью Rectangular Marquee Tool (M), создайте выделение и заполните пустые области в левой верхней и правой нижней частях красным цветом (#BA0000).
Шаг №16. Завершающая обработка “S”
Выключите видимость слоя оригинального текста, чтоб облегчить обработку буквы. Теперь необходимо отсечь углы, как в случаях с “D”, “Е”.

На данном этапе буква выглядит смешно, но все изменится, когда к буквам будут добавлены свет и тени. Удалите “S” из оригинального слоя, потому что она нам больше не понадобится.
Шаг №17. Буква “I” без изменений
Оставьте букву как есть, Хоть с ней все в порядке )))
Прим. перевод.: Создав новый слой и выделив букву, залейте ее зеленым цветом (#01AD4E ) сейчас, будет меньше мороки в конце.
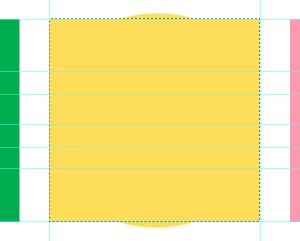
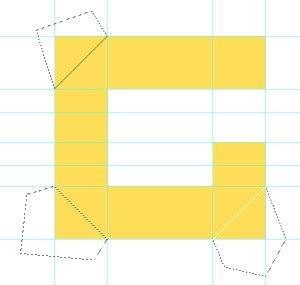
Шаг №18. Создание основной формы для “G”
Создайте новую группу “G” и слой внутри нее. Так же как и в случае с “S”, необходимо определиться с границами буквы. Наметив границы, заполните выбор желтым цветом (#FEDE58). Установите направляющие слева и справа от выбранной области.
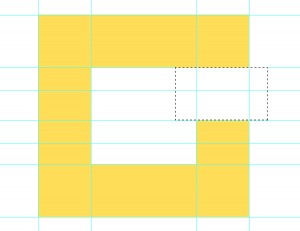
Шаг №19. Формирование “G”
Как и в случае с “D” установите шаблон в левом верхнем углу и направляющую справа от шаблона. После переместите шаблон в правый нижний угол и установите направляющую слева. Опираясь на внутренние направляющие, выделите центральную часть буквы и удалите выбор. После можно удалить изначальную букву из текста.

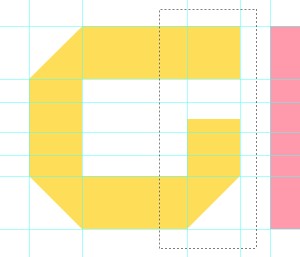
Шаг №20. Завершающая обработка “G”
Установите шаблон касательно центральной горизонтальной направляющей в верней правой части буквы. С помощью Rectangular Marquee Tool (M), создайте вокруг шаблона выделение и удалите выбор.
Шаг №21. Округление “G”
Теперь избавьтесь от всех прямоугольных углов с помощью Polygonal Lasso Tool (L), так как вы это делали с предыдущими буквами.
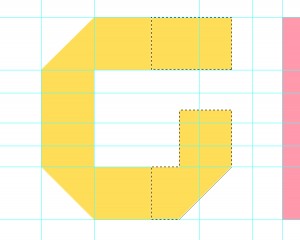
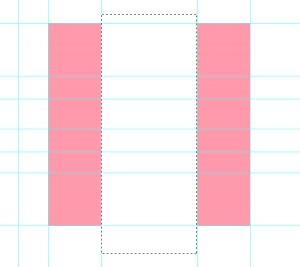
Шаг №22. Уменьшение ширины “G”
Поскольку буква слишком широка, создайте прямоугольное выделение Rectangular Marquee Tool (M), охватив правый участок буквы.
Выбрав соответствующий участок, активируйте инструмент Move Tool (V). Удерживая нажатой клавишу Shift, переместите выделенную область влево.
Шаг №23. Создание основной формы для “N”
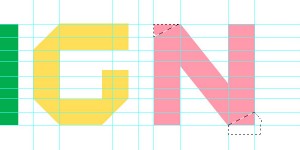
Создайте новую группу “N” и слой внутри нее. Создайте рамку вокруг изначальной буквы и заполните ее розовым цветом (#FF99AB).
Перетащите шаблон с помощью Move Tool (V) в левый верхний угол, установив слева и справа от него направляющие. Проделайте то же самое с правым верхним углом.
Теперь, с помощью Rectangular Marquee Tool (M) создавайте выделение внутри буквы, взяв за основу внутренние направляющие. Удалите выбор.
Шаг №24. Добавление перекладины для “N”
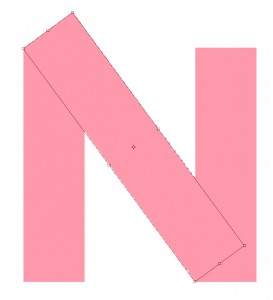
Возьмите Rectangular Marquee Tool (M) и выделите правую полоску буквы. Продублируйте выделенное (Ctrl/Cmd + J). Далее с помощью трансформации (Ctrl/Cmd + T) измените угол наклона дубликата. Поэкспериментируйте с полоской, пока ее концы не совпадут с верхним левым углом буквы и нижним левом углом правой полоски. Смотрите скрин:
Выберите часть уголка Rectangular Marquee Tool (M), который выше верхней направляющей и удалите его.
Шаг №25. Завершающая обработка “N”
Если присмотреться повнимательнее к букве в реальной модели, то можно заметить, что полоска загнута не под прямым углом. Что мы сейчас и сделаем с помощью шаблона.
Переместите шаблон в верхний левый угол и с помощью Free Transform (Ctrl/Cmd + T) выставьте горизонтальную направляющую посредине ( как бы пересекая шаблон пополам). Проделайте ту же операцию в правом нижнем углу.
С помощью Polygonal Lasso Tool (L) отсечите ненужные углы, ориентируясь на направляющие.
Шаг №26. Очистка текста
Прим. перевод.: можно было удалить буквы в предыдущих шагах.
Автор предлагает очистить текст от лишних ненужных деталей. Кликните по оригинальному слою в панели слои, удерживая при этом Ctrl/Cmd. После чего инструментом Rectangular Marquee Tool (M), создайте выделение вокруг буквы “I”, удерживая при этом Alt/Option. Таким образом, освободив букву от выбора.
Теперь приведите в порядок букву “Е”.
Удерживая Shift + Ctrl/Cmd кликните по слою с этой буквой, выделенную область заполните оранжевым цветом (#FF9900).
Шаг №27. Формирование изгибов у “D”
Пришло время для создания изгибов у букв. Воспользуемся опять референсом.
У буквы “D” тень от горизонтальных полос падает на вертикальные.
Прим. перевод.: чтоб избежать ненужных вопросов, дополню мелкими деталями описание шага.
Выделите центральную часть правой полоски с Rectangular Marquee Tool (M). Удерживая Shift, точно так же выделите область на левой полоске. На новом слое залейте выделения Reflected Gradient от черного к прозрачному. Если, градиент не удовлетворяет, просто нажмите комбинацию Ctrl/Cmd + Z для отмены действия и повторите попытку вновь, пока не останетесь довольны. Снимите выделение. Для того, чтоб убрать лишний градиент, кликните по слою с градиентом, удерживая Ctrl/Cmd . Инвертируйте выбор Select > Inverse (Shift + Ctrl/Cmd + I). Нажмите Delete, чтоб избавиться от выбранной области.
Шаг №28. Формирование изгибов у “Е”
Глядя на бумажную модель, видно, что тень падает на три горизонтальные полоски. Действуете по той же схеме, применив Linear Gradient.
Шаг №29. Формирование изгибов у “S”
У этой буквы тень падает с двух сторон на средней полоске и справа на верхней полоске, слева на нижней.
Шаг №30. Буква “I”
самая скучная буква в уроке. С ней ничего делать не нужно. Посему переводчик экономит на скрине, аналогичный скрину в шаге 29 )))
Шаг №31. Формирование скринов у “G”
Две вертикальные линии на виду, горизонтальные попадают в тень.
Шаг №32. Формирование изгибов у “N”
Верхняя левая часть полоски находится под перекладиной, нижняя часть перекладины справа находится под правой полоской. Соответственно накладываются и тени.
Шаг №33. Добавление общей тени
Измените режим смешивания всех слоев с тенью на Overlay, за исключением складки в правой части буквы “N”. Тень в этой части буквы будет изменена на Soft Light.
Шаг №34.Придание двустороннего цвета
Складки на данном этапе смотрятся очень даже ничего так. Но у цветной бумаги как правило есть лицевая сторона и тыльная. Цвет с тыльной стороны всегда тускнее. Будем стремиться к совершенству.
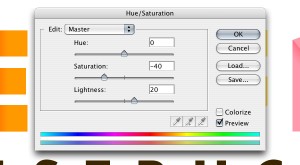
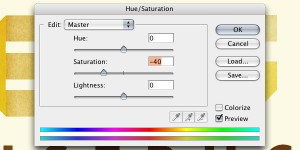
С помощью Rectangular Marquee Tool (M) создайте выделение тыльной стороны у всех букв. После зайдите в Hue/Saturation (Ctrl/Cmd + U).
Примечание: для того чтоб создать выделение одновременно на всех буквах, удерживайте Shift
Измените Saturation -40 и Lightness +20. Lightness используем для того, чтоб притупить яркость цвета.
Шаг №35. Изменение насыщенности текста
После применения настроек Hue/Saturation, использованных в шаге 34 результат будет следующим:
Шаг 36: Работа в layer style
Добавим тексту немного лоска.
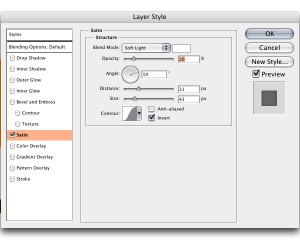
Активируйте слой “D” и зайдите в Layer > Layer Style > Satin. Примените настройки, указанные в скрине. После примените данный стиль к остальным буквам. Для этого нужно всего лишь кликнуть правой кнопкой мыши по слою со стилем, выбрать Copy Layer Style, затем выберите другой слой и команду Paste Layer Style.
Шаг №37. Добавление Gradient Map
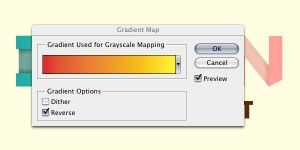
Придаем эффект изображению в целом. Зайдите в Layer > New Adjustment Layer > Gradient Map.
Выберите градиент из стандартного набора : от желтого к красному, после установите галочку Reverse. Уменьшите непрозрачность корректирующего слоя до 15%. Убедитесь, что градиентный слой поверх остальных. После этого шага изображение будет иметь желтоватый состаренный вид.
Шаг №38. Добавление корректирующего слоя Hue/Saturation
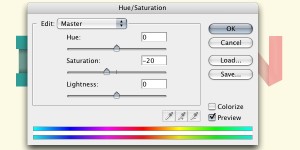
Яркость на данном этапе все еще не соответствует стилю ретро. А посему зайдите в Layer > New Adjustment Layer > Hue/Saturation.
Шаг №39. Придаем тексту естественный вид
Во – первых, убедитесь что цвета в палитре инструментов ч/б. Если нет нажмите D, чтобы сбросить цвета.
Создайте новый слой Ctrl/Cmd + Shift + N и зайдите в Filter > Render > Clouds. Убедитесь, что созданный слой ниже корректирующих слоев Gradient Map и Hue Saturation layers.
Измените режим наложения нового слоя на Overlay и уменьшите Opacity до 50%.
Шаг №40. Добавление текстуры
Откройте текстуру paper texture в фотошопе. Вы можете использовать свою текстуру бумаги либо же найти что-то подходящее в инете. Подгоните размер текстуры под размер нашего изображения. Примерно так:
Image > Image Rotation > 90o CCW . После Image > Image Size, измените значение width на 1200px ( ширина основного документа). Теперь перетащите текстуру в документ и измените режим наложения на Overlay. Вызовите окошко Levels (Ctrl/Cmd + L). Установите параметры согласно скрину.
Шаг №41. Настройка текстуры
В диалоговом окне Hue/Saturation понижаем насыщенность Saturation – 40, после чего понизьте Оpacity слоя с текстурой до 50%. Это делает цвет текстуры более нежным.
Шаг №42. Добавление дополнительной текстуры
Продублируйте слой с текстурой (Ctrl/Cmd + J) и установите его как слой нижестоящий под буквами. Измените режим наложения для этого слоя на Multiply и уменьшите opacity до 20%.
Шаг №43. Виньетирования
Для художественного эффекта нужно затемнить края изображения, чтоб сконцентрировать взгляд на центральную часть картины. Активируйте инструмент Rectangular Marquee Tool (M). В панели параметров измените значение Feather на 50px. Выделите всю область изображения либо же нажмите комбинацию Ctrl/Cmd + A), после инвертируйте Select > Inverse и заполните выбранную область черным цветом (#000000). В итоге получите затемненные края. Измените режим наложения на Overlay.
Шаг №44. Альтернативная текстура
Можно применить еще одну текстуру, установив ее поверх первой. Данная текстура придаст немного грязноватый вид фону. Вы можете подобрать свои текстуры для придания гранжевого фона.
Шаг №45. Заключительная коррекция
И последнее, что можно сделать – это отрегулировать интервал между буквами. Потому что после их обработки, он не одинаков. Это можно сделать или с помощью инструмента Ruler Tool (I), или не делать вообще. Потому что в реальной модели интервал не идеален. На том и остановимся.
В результате мы создали в фотошопе милый текст в ретро стиле, практически не отличим от реального.
Автор урока и переводчик надеются, что урок заинтересовал Вас и Вы нашли для себя интересные приемы и новые идеи )))
Автор урока: Tyler Denis(designinstruct.com)
Перевод: Violla
Добавить в Закладки: