Рисуем глянцевую кнопку
Представляю вашему вниманию очень простой урок по рисованию в фотошопе глянцевой кнопки.
Шаг №1.
Создаем новый документ необходимого нам размера.
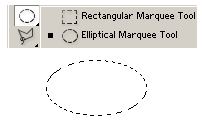
Используя инструмент Elliptical marquee tool делаем овальное выделение области (которая в последствии и станет нашей кнопкой)
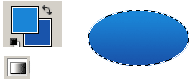
Задаем цвет для нашей кнопки
Foreground: #1A85D7
Background: #1954AB
Воспользовавшись инструментом Gradient tool – заливам выделенную нами область по вертикали.
Шаг №3.
Для следующего шага выделение области должно быть активно.
Немного уменьшим выделенную область – Меню Select ->Modify -> Contract выставляем необходимое значение в px (я в своем проекте уменьшал на 10px).
Далее немного размоем края – Меню Select -> Feather с значением раза в два меньше вашего бордюра (у меня это было 5px).
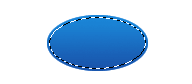
Выбираем инструмент кисточки Brush tool (лучше всего использовать кисть с размытыми краями).Выставляем цвет
Foreground: #89C9FB
и рисуем горизонтальный или какой вам угодно блик.
 Тут все зависит от вашей фантазии.
Тут все зависит от вашей фантазии.
Шаг №4.
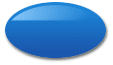
Снимаем выделение нажатием клавиши Ctrl+D и накладываем небольшой эффект отбрасывания тени – Layer -> Layer Style -> Drop Shadow. Настройки выставляйте на свой вкус.
Выбираем инструмент Horizontal Type Tool и водим нужный нам текст. К тексту так же можно применить стиль тени, но это уже по желанию. ![]()
 В принципе все, глянцевая кнопка готова.
В принципе все, глянцевая кнопка готова.
Можно еще поиграть с разными фильтрами например Filter -> Distort – Wave, Twirl, Riple или ZigZag.
Добавить в Закладки: