Рисуем хромированную кнопку
Данный урок показывает как нарисовать в фотошопе хромированную кнопку используя Layer Styles. Поехали…
Шаг №1.
Откройте фотошоп и создайте новый документ, я использовал размер 2560×1440, т.к. этот размер подходит для создание HD обоев.
На новом слое с помощью ![]() Ellipse Tool (U) создайте круг черного цвета.
Ellipse Tool (U) создайте круг черного цвета.
Шаг №2.
Создайте другой черный круг, но меньшего диаметра. Выровняйте оба круга по центру.
После этого надо создать выделение меньшего круга. Самый простой способ – зажать клавишу Ctrl и кликнуть по иконке слоя с этим кругом.
Шаг №3.
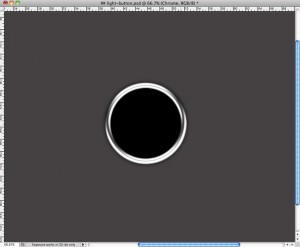
Выберите слой с большим кругом и спрячьте выделенную область: Layer>Layer Mask>Hide Selection. У нас получилось кольцо, готовое к применению хромированного эффекта.
Шаг №4.
В Layer>Layer Styles>Color Overlay зададим темно-серый цвет.

Шаг №5.
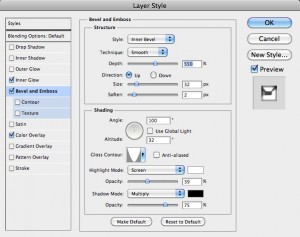
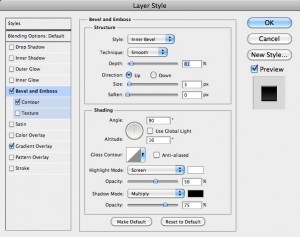
Выберите Bevel and Emboss и задайте настройки, приведенные ниже. Не забудьте поменять Gloss Contour.
Шаг №6.
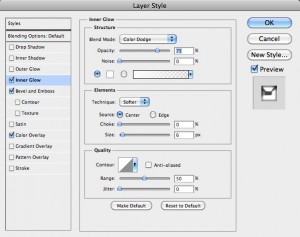
Выберите вкладку Inner Glow и примените настройки, указанные ниже. Обратите внимание – в Blend Mode стоит Color Dodge.
Шаг №7.
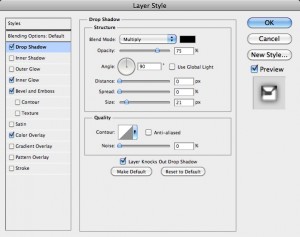
Во вкладке Drop Shadow используйте настройки, как показано ниже. Убедитесь, что угол равен 90о, и снята галочка Use Global light.
Шаг №8.
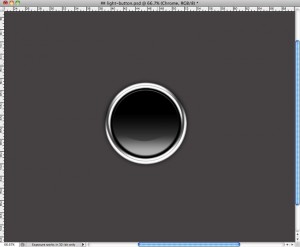
Создайте в центре кнопки круг черного цвета, и еще один немного меньшего размера, это и будет центральной частью нашей кнопки.
Шаг №9.
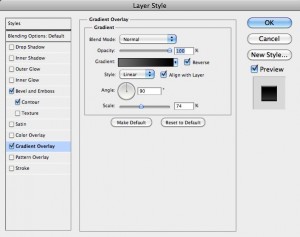
На активном слое с центральным маленьким кругом перейдите в Layer>Layer Style> Gradient Overlay. Залейте градиентом от черного к темно-серому, убедитесь что угол стоит 90о, а Scale – 75%.
Шаг №10.
Для этого же слоя переходим в Bevel and Emboss и задаем параметры, указанные ниже.
Шаг №11.
Добавляем еще один круг инструментом Ellipse Tool (U), с помощью ![]() Direct Selection Tool (A) или
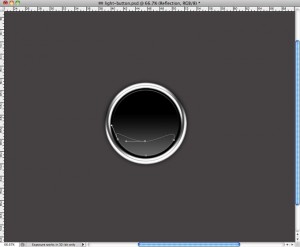
Direct Selection Tool (A) или ![]() Pen Tool (P) редактируем круг под форму блика. На рисунке показано, что в итоге у нас должно получится.
Pen Tool (P) редактируем круг под форму блика. На рисунке показано, что в итоге у нас должно получится.
Шаг №12.
На этом новом слое (с бликом) идем в Layer>Layer Styles>Gradient Overlay и применяем настройки, указанные на рисунке. Убедитесь, что угол равен 90о, а Scale равен 140%.
Шаг №13.
Это финальный результат нашей кнопки. Теперь мы можем добавить логотип или надпись и так же придать им металлический отблеск.
Шаг №14.
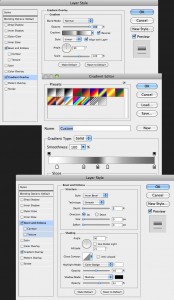
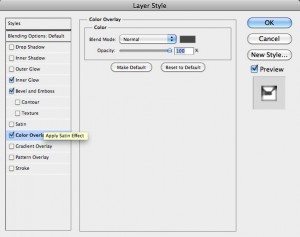
На активном слое с логотипом идем в Layer>Layer Styles>Gradient Overlay применяем цвета для градиента а также их расположение с картинки ниже. Затем применяем Bevel and Emboss.
Шаг №15.
После всех проделанных действий у нас должно получиться нечто подобное:
Шаг №16.
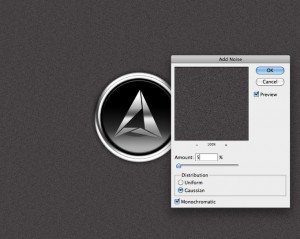
Теперь пришло время для создания приятной текстуры для нашей кнопки.
Выберите фоновый слой и добавьте шум: Filter>Noise>Add Noise с настройками, показанными ниже.
Шаг №17.
Затем размоем фон: Filter>Blur>Motion Blur. Угол должен быть равен 0о, дистанция – 20 пикселей.
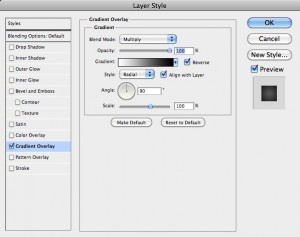
Шаг №18.
Переходим в Layer>Layer Styles>Gradient Overlay. Blend Mode меняем на Multiply. Убедитесь также, что стиль градиента выбран выбран Radial.
Результат:
Оригинал: Abduzeedo
Перевод: alfedorov
Добавить в Закладки: