Текст в стиле фильма “Битва Титанов”
Этот урок расскажет вам как создать текст в стиле постеров фильма “Битва Титанов”, хотя фильм честного говоря аховый. ![]()
Шаг №1.
Для начала будем работать в Illustrator, конечно всё можно сделать и в Photoshop, но в Illustrator-е все несколько проще. Шрифтом Bank Gothic по отдельности пишем слова “clash”, “of the” и “titans”, все в верхнем регистре.
Выделяем текстовые объекты и жмем Type>Create Outlines. С помощью Direct Selection Tool (A) начинаем редактировать текст. Сначала A в слове “clash”, затем F в “of”, T и E в “the”, в конце редактируем слово “titans” – буквы T и A. Для примера используйте изображение ниже. В принципе нужно просто двигать точки, но будьте внимательны – сохраняйте расположение букв относительно друг друга.
Шаг№3.
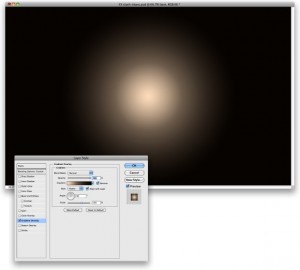
Переходим в Photoshop – создаем новый документ, в нем новый слой и заливаем этот слой любым цветом. Далее Layer>Layer Style>Gradient Overlay. Делаем радиальный градиент от цвета #fee4c8 к #0f0802 с 100% opacity.
Шаг №4.
Создаем еще слой, D длдя сброса цветов, Filter>Render>Clouds.
Шаг №5.
Режим смешивания слоя с облаками меняем на Color Dodge. Затем Layer>Layer Mask>Reveal All, в панели Layers щелкаем по маске и вновь Filter>Render>Clouds. Это сделает облака не такими яркими.
Совет: можете поиграть с маской, применять к ней разные фильтры и получать разные результаты.
Шаг №6.
Edit>Transform>Warp, выбираем тип деформации Fisheye и точку смещаем к центру документа. Получим эффект размытия, но гораздо быстрее, чем через Radial blur.
Шаг №7.
Переносим слова “Clash of the” из иллюстратора в фотошоп. Мы делаем это отдельно от “Titans”, потому что будем применять разные эффекты к этим словам.
Шаг№8.
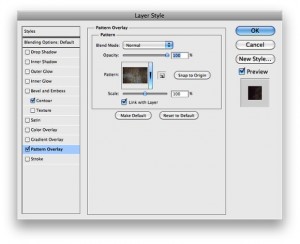
Для следующего шага нам понадобится ржавая металлическая текстура, которую легко можно найти с помощью Google. Открываем ее в Photoshop и жмем Edit>Define Pattern. Возвращаемся к нашей работе, к слою со словами. Layer>Layer Style>Pattern Overlay и выбираем металлическую текстуру, которую только что создали.
Шаг №9.
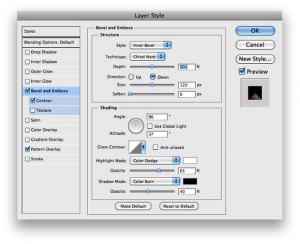
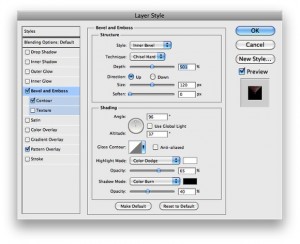
После Pattern Overlay, применяем Bevel and Emboss. Ставим Technique – Chisel Hard, Depth -500%, Size – 120 px, Soften – 0 px. В Shading Options ставим 95? в Angle, 35? в Altitude, в Highlight Mode используем режим Color Dodge, белый цвет, 65% Opacity. В Shadow Mode режим Color Burn, черный цвет и 40% Opacity.
Шаг №10.
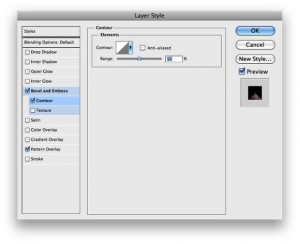
Добавляем Contour, меняем только Range на 50%.
Шаг №11.
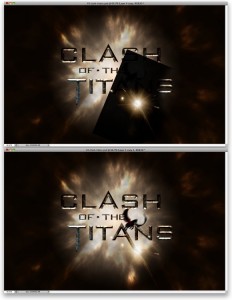
Вот так сейчас должна выглядеть работа. Обратите внимание – буквы подсвечены снизу, именно для этого и были разделены слова.
Шаг №12.
Переносим в работу слово “titans”. Копируем эффекты с предыдущего слоя и вставляем на этот. Заходим в настройки эффекта Bevel and Emboss и меняем Direction на Up.
Шаг №13.
Вот такой эффект мы имеем – освещение букв идет от центра документа.
Шаг №14.
Если вы смотрели фильм, то знаете, что Пегас – черный крылатый конь, найти его изображение можно на shutterstock. Это векторные изображения, и это замечательно, поместим пегаса в работу.
Шаг №15.
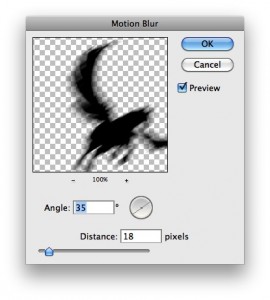
Для большей реалистичности коняшку надо размыть. Filter>Blur>Motion Blur. Ставим угол 35? и 20 px – Distance.
Для создания вспышек можно использовать разные технологии – шумный градиент, фильтр lens flare (не рекомендую) или просто добавить готовое изображение, остановимся на последнем варианте. Я взял это изображение и с помощью Hue and Saturation подогнал оттенок под общий тон работы. Пока виден черный фон, но это легко решается, просто поменяйте режим слоя на Screen.
Шаг №17.
Добавляем еще вспышек в разных местах
Шаг №18.
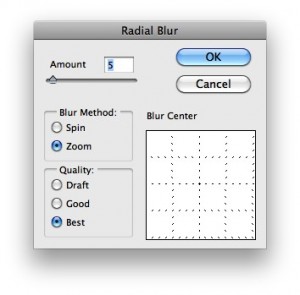
Выделяем все слои и дублируем их, дубли объединяем (Ctrl+Alt+Shit+E). К этому объединенному слою применяем Filter>Blur>Radial Blur. Стаим Amount=5, Blur Method – Zoom и Quality – Best.
Заключение: такое размытие придает работе некий эффект движения. Можно также добавить немного шума, чтобы быть ближе к эффекту кино. Этот урок достаточно прост и не вызовет затруднений при выполнении.
Источник abduzeedo.com
Перевод: Chaus
Добавить в Закладки: