Создаем глянцевый шар
Это вольный перевод статьи “Glossy Orb Button” с сайта tutorialwiz.com.
И так поехали.
Шаг №1.
Создаем новый документ размером 250×250 px. Используя инструмент Eclipse tool создаем круг, для получения идеального круга надо зажать клавишу Shift и нажав левую кнопку мыши вести в сторону, пока не получите круг необходимого вам диаметра.
Шаг №2.
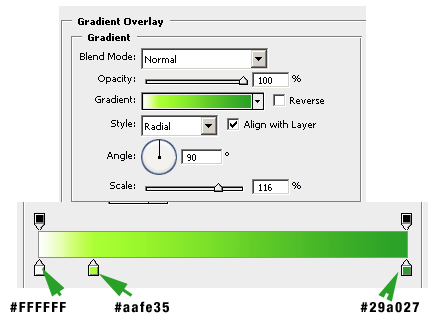
Накладываем эффекты на слой с нашим шариком. Для этого применяем сначала Layer -> Layer Style -> Gradient Overlay с настройками показанными ниже
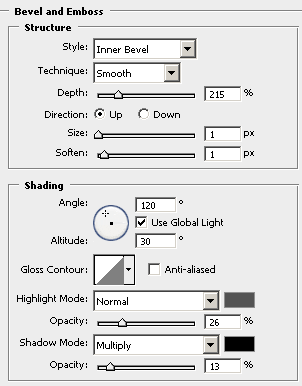
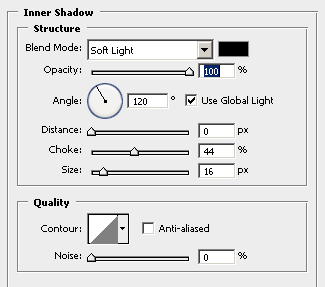
 Используя Layer -> Layer Style -> Bevel and Emboss с настройками
Используя Layer -> Layer Style -> Bevel and Emboss с настройками

Должны получить следующий результат:
Создам новый шар, меньшего размера и помещаем его внутрь первого.
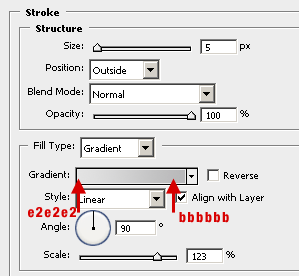
К новому слою с шаром применяем следующие стили: Layer -> Layer Style -> Gradient Overlay, Layer -> Layer Style -> Gradient Overlay, Layer -> Layer Style -> Gradient Overlay. Настройки ниже.
Важно: когда будете работать с настройками Gradient Overlay в рабочем окне обязательно переместите точку начала градиент в низ, иначе у вас получится, что градиент расходится из центра круга.
В итоге получаем уже почти готовую кнопочку.
Создаем новый слой, и расположим его поверх всех других слоев.
Используя инструмент Elliptical marquee tool делаем выделение как показано на Frame 1
 Зажав клавиши Ctrl+Shift+Alt и щелкнув левой кнопкой мыши по слою с меньшим кругом, мы получим выделение как на Frame 2.
Зажав клавиши Ctrl+Shift+Alt и щелкнув левой кнопкой мыши по слою с меньшим кругом, мы получим выделение как на Frame 2.
Шаг №6.
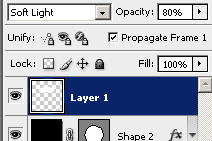
Выбрав пустой слой закрашиваем область выделенную в предыдущем шаге белым цветом. Нажав клавишу Ctrl+D, снимаем выделение. Выставляем настройки смешивания на Soft Light и процент непрозрачности на 80%.
Для пущего эффекта можно использовав ластик с размытыми краями и размеров 60px смягчить края нашего блика.
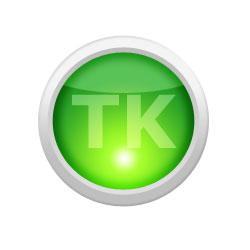
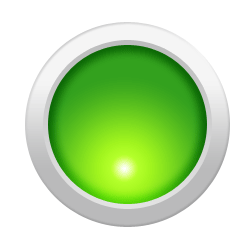
В итоге мы должны получить вот такую кнопочку или шар, как кому больше нравится.
 Для экспериментов с цветами, и для тог, чтобы не перерисовывать все можно воспользоваться инструментом по работе со стилями
Для экспериментов с цветами, и для тог, чтобы не перерисовывать все можно воспользоваться инструментом по работе со стилями
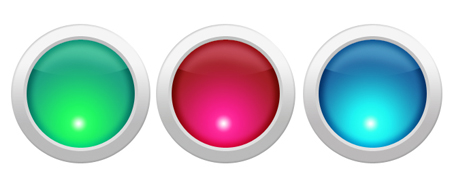
Вот к примеру что получатся:
Добавить в Закладки:












Григорий
9 Окт, 2011
Спасибо! Здорово!