Иконка с стеклянным эффектом.
Представляю вашему вниманию урок в после выполнения которого вы получите иконку с эффектом стекла. Данные иконки очень популярны в последнее время и используются как в оформлении веб-ресурсов, так и в интерфейсах программного обеспечения.
Шаг №1. Для начала создаем изображение 128*128.
Заливаем его нужный фоном или оставляем прозрачный фон.
Создаем новый слой (ctrl+shift+N).
Далее выбираем инструмент “скругленный прямоугольник” (shift+U несколько раз пока не попадем на то что нам нужно).
Задаем скругление 10 пикселей.
Выставляем его в режим Path как показано на рисунке.
При зажатой клавиже shift рисуем скругленный прямоугольник на слое что мы создали.
Нажимаем ctrl+enter для преобразования контура в выделение и заливаем любым цветом (на данный момент цвет не важен).
Должно получится что-такое:

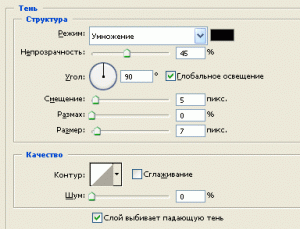
Шаг №2. Создаем тень для полученного скругленного прямоугольника.
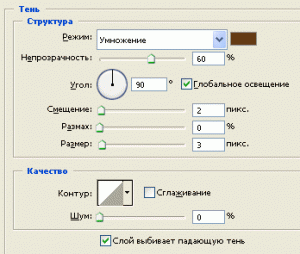
В свойствах слоя задаем следующие параметры тени:
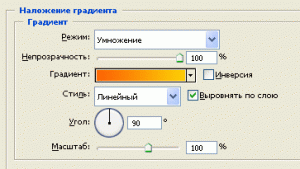
Налаживаем градиент (цвет вы можете выбирать сами – поэкспереминтируйте).
Я, например, использовал следующий градиент:
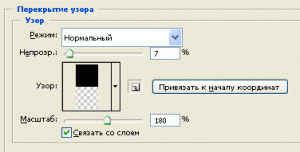
Можно также наложить любую текстуру (я использовал текстуру 4*2 пикселя, где половину высоты занимает черный цвет, а другую половину прозрачные пиксели, таким образом я получил линии):

Прозрачность наложения текстуры надо выбирать в зависимости от вида текстуры и вашего видения так что пробуйте различные комбинации.
Шаг №3. Создаем еще один слой на котором мы размещаем текс или рисунок.
Это может быть цветной рисунок/текст или одноцветный рисунок/текст. Я использовал простой одноцветный рисунок и добавил ему тень.
Далее в свойствах слоя выставляем параметры тени:
Цвет тени выбирайте исходя из цвета фона.
Шаг №4. Создание блика.
Создаем еще один слой где изпользуя инструмент “скругленный прямоугольник” (уже просто U) рисуем контур с скруглением 9 пикселей и отступами по боках от “основного тела” иконки порядка 1-2 пикселя.
Нажимаем ctrl+enter для преобразования контура в выделение и заливаем его полупрозрачным градиентом (от белого до прозрачного).
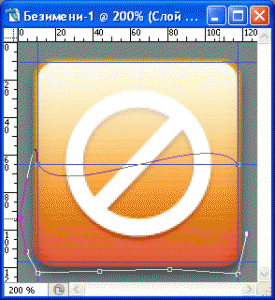
Должно получится как на рисунке:
Далее используя инструмент “pen” (нажимаем “P”), отрисовуем дугу среза по середине иконки. Должно получится что похожее как на рисунке.
Нажимаем ctrl+enter для преобразования контура в выделение и удаляем лишний градиент (del).
В результате должно получится что-то похожее на это:
Такой метод дает довольно неплохие результаты:
Автор: Serjart blog
От автора:
1. Я не автор дизайна этих иконок.
2. Это не перевод.
3. Я просто скачал пакет готовых иконок и попытался нарисовать свои в этом стиле и показать вам как их рисовать.
4. А зовут меня Галицкий Сергей или просто Serjart.
Добавить в Закладки: