Разбитый текст. Простые уроки фотошопа.
Продолжаем серию – “простые уроки фотошопа“. И сегодня у нас урок демонстрирующий неплохой эффект разбитого текста.
Шаг №1.
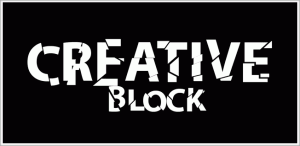
Создайте новый документ (1500 на720px) с черным фоном и, выбрав хороший шрифт, напечатайте белым цветом свой текст. В данном случае был использован шрифт MyriadBold, размером в 70pt. После растеризируйте текстовый слой Layer>Rasterize>Type:
Шаг №2.
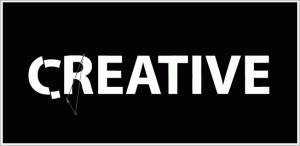
Теперь выберите инструмент Polygonal Lasso или Pen в режиме Paths и обведите им половину буквы “C“. Когда вы замкнете контур, вырежьте выделенный фрагмент на новый слой Ctrl+Shift+J (если вы рисуете путь пером, то чтобы получить выделение из контура нужно нажать Ctrl+Enter). Перенесенный фрагмент сдвиньте в сторону, я сдвинул вниз:
Шаг №3.
Переходим к основному слою с текстом и приступаем к следующей букве “R“: обводим приглянувшуюся часть и перемещаем на новый слой, а потом немного увеличиваем и смещаем:
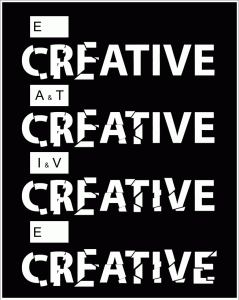
Подобную работу, по смещению кусочков, проводим и с остальными буквенными символами “E, A, T, I, V, E“:

Шаг №4.
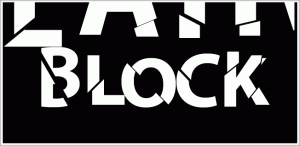
Когда ваше первое слово “Creative” нарезано, объедините все слои в общую папку и напишите следующее слово “Block“: шрифт тот же, размер 40pt, цвет белый. Растеризируйте слой и как прежде разбейте буквы на куски:
Шаг №5.
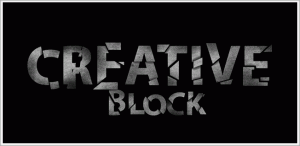
Переходим к следующему этапу работы. Сейчас мы будем использовать текстуру, чтобы визуально повысить жесткость тексту и получить каменную фактуру. Я использовал одну такую из моего набора 24 High-Res Concrete . Поместите текстуру поверх всех остальных слоев и измените режим смешивания на Darken:
Теперь выделите все осколки текста (здесь перебью автора более простым способом): выберите инструмент Magic Wand с включенной функцией Sample All Layers и кликните по черной области, а когда черная материя станет выделенной, нажмите Ctrl+Shift+I. Убедитесь, что находитесь на слое с текстурой и нажмите на кнопку Add Layer Mask (чего они ее постоянно с Vector Mask путают), что находится в основании палитры слоев, сразу же за кнопкой “FX” или включите ее через меню Layer>Layer Mask>Reveal:
Шаг №6.
Я знаю, что сейчас все выглядит, не очень привлекательно, но мы изменим это. Выберите инструмент Burn, со значением exposure в 50% и средней кистью о мягких краях. На слое с текстурой затемните края букв, придав, таким образом, контрастности:
Шаг №7.
Теперь создайте корректирующий слой Brightness and Contrast: значение Brightness +10, Contrast — +80. Это должно прибавить немного глубины для вашего текста, но недостаточно. Зайдите в стили слоя для слоев-осколков, дважды кликая на нужном. Включите пункт Drop Shadow и настройте его, как показано ниже:
После нажатия Ок скопируйте стиль: делаете правый клик по появившемуся на слое значке fx и выбираете пункт Copy Layer Style. Теперь выберите все слои с нарезанными осколками, помимо двух основных (чтобы выбрать несколько слоев следует зажать Ctrl) кликните правой кнопкой мышки и вставьте стиль (Paste Layer Style):
Шаг №8.
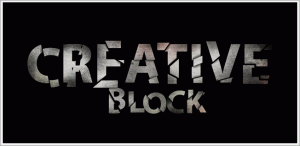
Создайте поверху новый слой и залейте его черным цветом, режим смешивания измените на Color Dodge. Выберите инструмент кисть с мягкими краями: настраивая разные цвета, сделайте в разных местах над текстом мазки, потом понизьте непрозрачность слою до 10%. Создайте еще один слой, но в режиме Overlay и сделайте некоторые мазки белой кистью с непрозрачностью около 10%:
Шаг №9.
Мы подошли к заключительному важному шагу, где мы используем изображение бьющегося стекла. Вставьте его выше остальных слоев и измените режим смешивания на Linear Dodge, а нежелательные области стираем ластиком.
Надеюсь, вам удалось разбить творческий барьерный блок))
Пара замечаний от переводчика:
На самом деле результат немного примитивен, но он предназначен для экспериментаторства. А найти фишки при создании таких эффектов можно достаточно. Но вернемся к баранам:
- Разумнее крошить текст после нахождения изображения со стеклянным крошевом, потому, что имея изображение с определенными трещинами можно с ними синхронизировать часть обломков текста и выяснить направление удара (как минимум определить направление работы). Или вообще подстроить под него изломы, что несложно сделать.
- Также, в зависимости от центра “удара” будет зависеть характер трещин и их направление: в этом примере урока, от центральной части текста и следовало строить линии обломков (а не хаотично, будто удар сразу прошелся по всей поверхности).
- В центре можно было сделать часть трещин кругового типа + часть мелкого пошиба (в месте удара получается больше дребезга и сколов)
- Некоторые мелкие детали можно исказить, придать скорости, приблизить/отдалить от зрителя (те части, что будут расположены визуально ближе или дальше к глазу нужно немного размыть)
- Если в этом нету задумки или построенной идеи, то не делайте кусочки прямоугольного вида, как в последней букве “Е”
- Изначально нужно постараться представить себе приблизительный вид разбитого текста, и отталкиваясь от этого + включая наблюдательность и соображалку, приближаться к желаемому.
- При желании текст и осколки можно сделать объемными.
Автор: Jacques van Heerden
Перевел: Manoylov AC
Добавить в Закладки:















Maks
10 июня, 2012
Перевёл…….. XD. А самому слабо?)
Sasha
3 Ноя, 2012
Теперь выделите все осколки текста (здесь перебью автора более простым способом): выберите инструмент Magic Wand с включенной функцией Sample All Layers и кликните по черной области, а когда черная материя станет выделенной, нажмите Ctrl+Shift+I.
Помогите пож-та. На этом моменте, у меня просто не выделяется “Использование волшебной палочки невозможно – Выделенно более одного слоев”…
admin
4 Ноя, 2012
Не надо выделять все слои, достаточно выбрать только один и использовать на нем. С включенной функцией Sample All Layers выделения пройдет с учетом всех слоев.